
보통 사이드바 광고 다는 법을 쳐보면 css로 옆에 광고를 고정을 해버리는 설명이 많은데 그러면 카테고리를 볼 수 가없다.
그래서 사이드바에서 카테고리를 보면서 따라다니는 광고를 달으는 법을 알려드릴꼐여 복잡하지 않는 방법이 있는데 에드
센스 수익을 증가를 위해 이렇게 해보세여 저는 기본 스킨인 북클럽스킨으로 꾸몄으며 광고 ID랑 슬롯 ID만 쓰면 됩니다.
에드 핏으로 쓰실 분은 에드센스가 아닌 에드핏 코드를 넣으면 되겠습니다.
티스토리 사이드바에 따라다니는 애드센스광고 붙이기
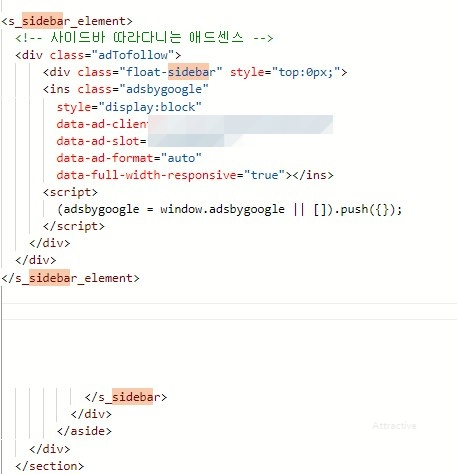
블로그 관리 화면에서 스킨 편집의 html 편집 화면으로 가서 html을 보면 아래와 같은 부분이 보일 거에여.
이 부분을 찾은 다음 이 부분의 "</s_sidebar_element>" 아래에 다음 코드를 넣어 주시면 됩니다.
<s_sidebar_element>
<!-- 사이드바 따라다니는 애드센스 -->
<div class="adTofollow">
<div class="float-sidebar" style="top:0px;">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="애드센스ID"
data-ad-slot="슬롯ID"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</div>
</s_sidebar_element>
저기에서 광고 ID랑 슬롯 ID만 바꿔서 쓰면 됩니다.

그리고 이 부분을 찾으세요. <script src="./images/script.js"></script> 그리고 아래 자바스크립트를 적으면
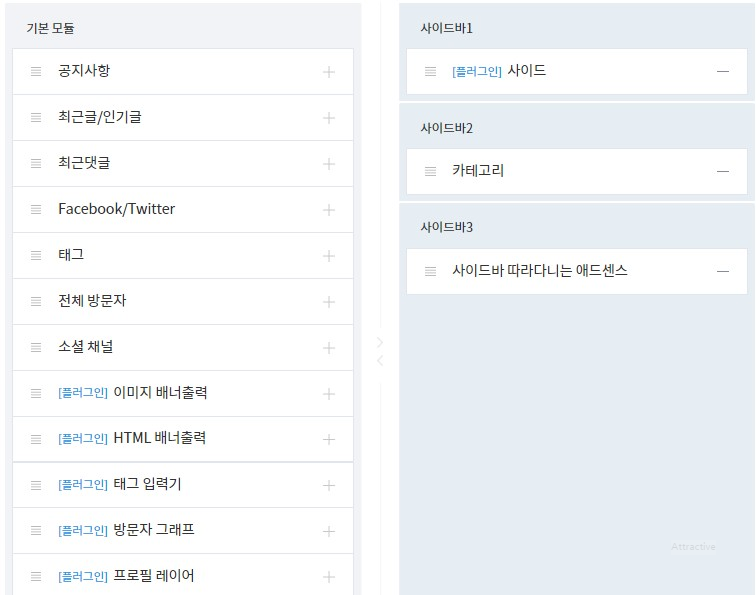
블로그 관리 창 사이드메뉴가면 따라다니는 광고 모듈이 생깁니다.
<script src="./images/script.js"></script>
<script async="async" type="text/javascript">
$(window).scroll(function(event){
if($(window).scrollTop() > $(".adTofollow").offset().top) {
jQuery(".float-sidebar").css("position", "fixed");
jQuery(".float-sidebar").css("top", "10px");
} else if((jQuery(window).scrollTop() < jQuery(".adTofollow").offset().top)) {
jQuery(".float-sidebar").css("position", "static");
jQuery(".float-sidebar").css("top", "0px");
}
});
</script>
</body>
모듈로 들어가서 따라다니는 애드센스를 맨 아래에 추가만 해주시면 됩니다.

반응형
'기타' 카테고리의 다른 글
| 현재 혐오광고가 계속나오는 이유 / 에드센스광고차단을해도 계속나오는 이유/ 요즘 블로그에 사마귀 광고가 계속나오는 이유 (0) | 2023.10.29 |
|---|---|
| 367번째 꼬맨틀 닭 유사도 때문에 가축을 생각하지 못했다.... (0) | 2023.04.03 |
| Pretender [가사/해석/발음]확실한 건, 너는 아름다워♥ (0) | 2023.01.10 |
| 요코소 왁물원파크 - 원곡 가사번역 |ようこそジャパリパークへ (0) | 2022.12.30 |
| 꼬맨틀 272번째 정답 : 나물에들어가는 향식료!! (0) | 2022.12.29 |



